Server-Side Rendering vs Client-Side Rendering: A Comprehensive Guide
 Marketing IBTI#Marketing IBTI
Marketing IBTI#Marketing IBTI
In the world of web development, the debate between server-side rendering (SSR) and client-side rendering (CSR) is hot. These two approaches determine how web content is delivered to users, and each has its unique advantages and drawbacks. If you’re trying to decide which method best suits your project, you’ve come to the right place. Let’s dive deep into the nuances of SSR and CSR, compare their benefits, and explore their applications.
What is Server-Side Rendering (SSR)?
Server-side rendering (SSR) is a process where HTML is generated on the server and sent to the client’s browser. When a user requests a webpage, the server processes it, compiles the HTML, and delivers it to the client.
Key Features:
- Initial Load Time: Faster initial load time because the browser receives a fully rendered page.
- SEO Benefits: Enhanced SEO capabilities since search engines can easily crawl the content.
- Performance: Generally, it is better for pages with complex content and lower bandwidth scenarios.
What is Client-Side Rendering (CSR)?
Client-side rendering (CSR) shifts the rendering process to the user’s browser. The server sends a minimal HTML shell with JavaScript files, which the browser then executes the JavaScript to render the whole HTML content.

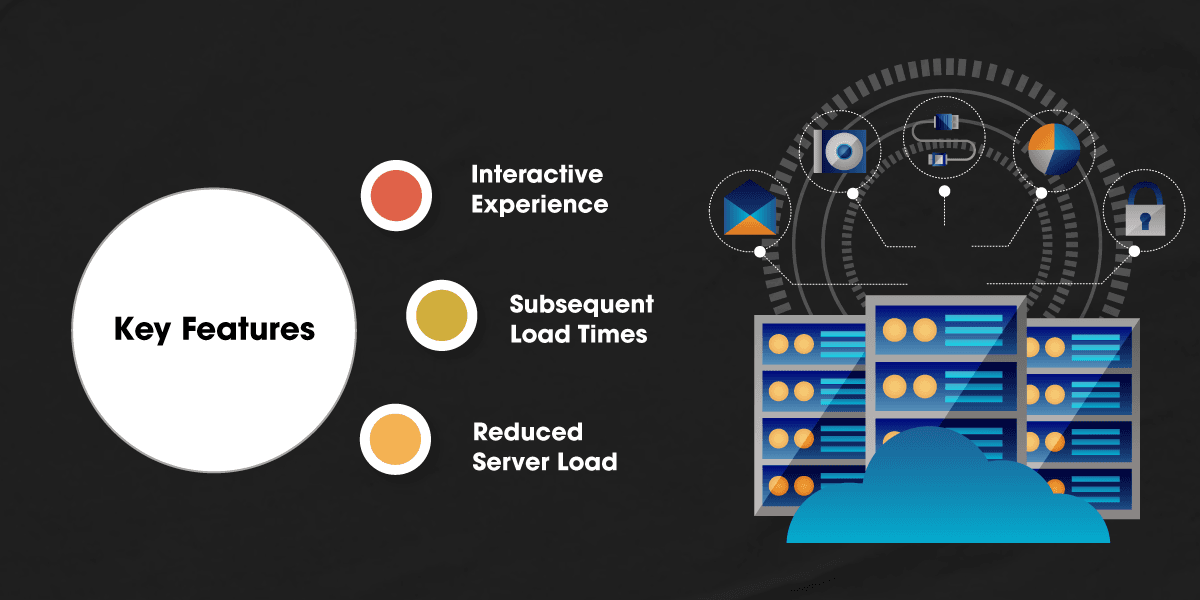
Key Features:
- Interactive Experience: More dynamic and interactive experience after the initial load.
- Subsequent Load Times: Faster page transitions since only data is fetched, not the entire page.
- Reduced Server Load: Less processing is required on the server side.
Critical Differences Between SSR and CSR
Initial Page Load
- SSR: The user receives a fully rendered page immediately, loading the initial page faster.
- CSR: The user first receives a bare-bones HTML shell, which requires JavaScript to render the content, often leading to a slower initial load.
SEO Implications
- SSR: Better suited for SEO since search engines can crawl fully rendered HTML content.
- CSR: Search engines may struggle with JavaScript-heavy pages, potentially impacting SEO.
Performance and Speed
- SSR: This can lead to slower server response times under heavy traffic, as each request involves server processing.
- CSR: It can be faster after the initial load due to reduced server requests but may suffer from performance issues on slower devices.
Advantages of Server-Side Rendering
- Enhanced SEO Capabilities: SSR provides search engines with fully rendered HTML content to search engines, improving indexing and search engine rankings.
- Better for Initial Load: Pages rendered on the server are ready for the user almost instantly, providing a quicker initial user experience.
- Consistent Performance: SSR ensures consistent performance across different devices and network conditions, as the server does the heavy lifting.
Advantages of Client-Side Rendering
- Rich User Experience: CSR offers a more dynamic and interactive user experience with smoother transitions and real-time updates.
- Reduced Server Load: By offloading the rendering process to the client’s browser, CSR reduces the computational burden on the server.
- Scalability: CSR can more effectively handle a large number of simultaneous users more effectively, as server resources are less taxed.
Server-Side Rendering vs Client-Side Rendering in React

React with SSR
When using React with server-side rendering (SSR), frameworks like Next.js are often employed. With SSR, React applications can deliver a fully rendered HTML page directly from the server to the user's browser. This approach has significant benefits for both SEO and performance. The server processes and compiles the content before sending it, ensuring users receive a complete and fully rendered page almost instantly. This is particularly important for SEO, as search engines can crawl and index the content more effectively, and for user experience, it helps make a solid first impression by reducing initial load times.
React with CSR
Client-side rendering (CSR) in React offers a dynamic and highly interactive user experience. The server sends a minimal HTML shell and JavaScript files to the browser. The browser then executes the JavaScript to render the complete page on the client side. While CSR allows for a more fluid and responsive interaction once the page has loaded, it does have some drawbacks. SEO can be more challenging because search engines may struggle with JavaScript-heavy pages, requiring additional optimization techniques like pre-rendering or dynamic rendering to ensure proper indexing. Furthermore, the initial load time can be longer since the browser needs to download and execute JavaScript before the content is fully visible.
Server-Side Rendering vs Client-Side Rendering in Next.js

Next.js and SSR
Next.js is renowned for its strong support for server-side rendering (SSR). This framework makes it straightforward to implement SSR by automatically handling the rendering of HTML on the server. When a page is requested, Next.js generates the HTML on the server and sends it to the client, ensuring the content is fully rendered before reaching the user's browser. This approach greatly benefits SEO and initial load performance. Search engines can easily crawl and index the pre-rendered content, improving the website's visibility in search results. Additionally, users experience faster initial load times since they receive a complete HTML document immediately, enhancing their overall experience.
Next.js and CSR
Conversely, Next.js also supports client-side rendering (CSR), allowing developers to create single-page applications (SPAs) with dynamic interactions. With CSR, Next.js sends a minimal HTML shell and JavaScript files to the browser. The JavaScript then takes over to render the content on the client side, which can result in a highly interactive and responsive user experience. Next.js provides flexibility by allowing developers to choose the best rendering method for different application parts. This means you can use SSR for pages that benefit from fast initial loads and SEO while leveraging CSR for parts of the application that require real-time interactivity and dynamic updates. This hybrid approach ensures that developers can optimize performance and user experience according to the specific needs of their project.
Is React Client-Side Rendering?
React can be used for both client-side and server-side rendering. By default, React applications are typically client-side rendered. This means that the browser receives a minimal HTML shell along with JavaScript files. The JavaScript then runs in the browser to dynamically generate and render the full content. This approach allows for highly interactive and fluid user experiences but can lead to slower initial load times and potential SEO challenges.
However, React is versatile enough to support server-side rendering (SSR). With the help of frameworks like Next.js, React applications can be configured to use SSR. In this setup, the server generates the complete HTML content before sending it to the client. This method improves initial load times and is better for SEO, as search engines can crawl and index the pre-rendered content more effectively. Thus, while React is primarily associated with client-side rendering, it can be adapted to suit various rendering needs depending on the project's requirements.
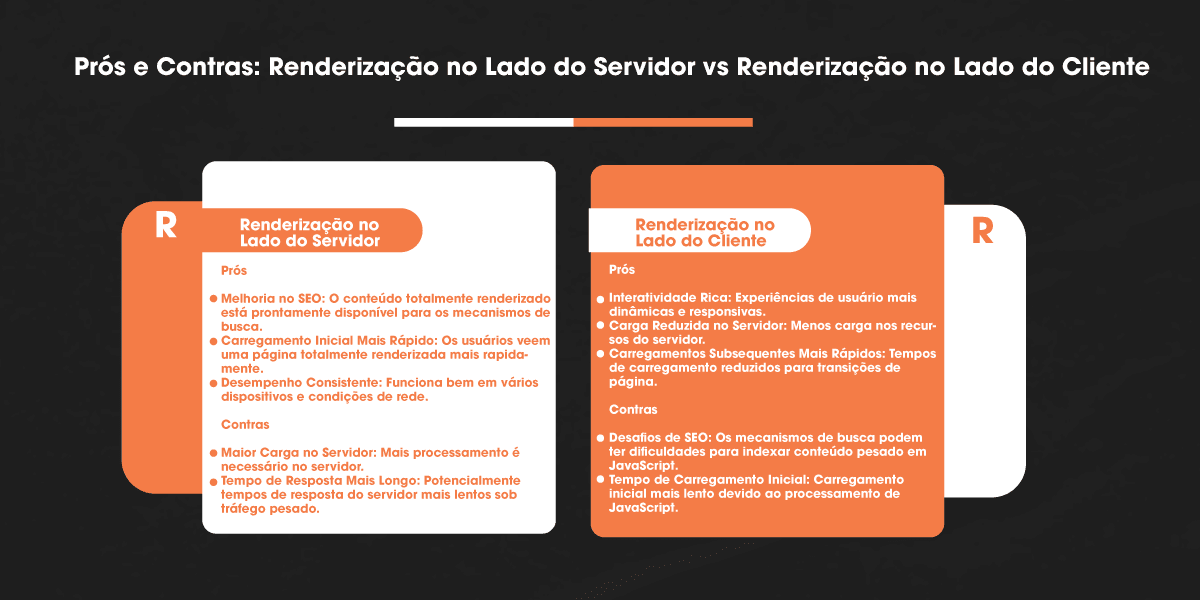
Pros and Cons: Server-Side Rendering vs Client-Side Rendering

Server-Side Rendering
Pros
- Improved SEO: Fully rendered content is readily available for search engines.
- Faster Initial Load: Users see a fully rendered page more quickly.
- Consistent Performance: Works well across various devices and network conditions.
Cons
- Higher Server Load: More processing is required on the server.
- Longer Response Time: Potentially slower server response times under heavy traffic.
Client-Side Rendering
Pros
- Rich Interactivity: More dynamic and responsive user experiences.
- Reduced Server Load: Less burden on server resources.
- Faster Subsequent Loads: Reduced load times for page transitions.
Cons
- SEO Challenges: Search engines may struggle to index JavaScript-heavy content.
- Initial Load Time: Slower initial page load due to JavaScript processing
Conclusion
Choosing between server- and client-side rendering depends on your project’s specific needs. SSR is ideal for SEO and quick initial loads, while CSR provides a dynamic user experience and reduces server load. Understanding these differences can help you make an informed decision and optimize your web applications accordingly.
FAQs
What is the primary difference between server-side and client-side rendering?
The primary difference lies in where the HTML is generated. SSR generates HTML on the server and sends it to the client, while CSR generates HTML in the browser using JavaScript.
Is server-side rendering better for SEO?
SSR is generally better for SEO as it provides fully rendered HTML content to search engines, making it easier for them to index your content.
Can you use both SSR and CSR in the same application?
Yes, modern frameworks like Next.js allow you to use both SSR and CSR in the same application, optimizing different parts of your app according to their needs.
How does client-side rendering affect initial load times?
CSR can lead to slower initial load times since the browser needs to download and execute JavaScript before rendering the full content.
What tools can help with server-side rendering in React?
Frameworks like Next.js and Nuxt.js (for Vue) are popular tools that support SSR in React and other JavaScript frameworks.

Marketing IBTI
#Marketing IBTIIBTI is a technology company that develops IT-as-a-service solutions and provides technical teams for software development. We have been working with IT services for over 12 years, developing software and mobile applications for clients throughout Brazil. In recent years, we have engaged in an internationalization process and started to serve foreign customers, always with a view to the quality of the service provided.